HTML
Le langage HTML intervient pour la création de site web. C’est un langage facile à apprendre qui permet de définir le contenu des pages web HTML est devenu un langage incontournable pour internet. Le HTML est simple, et vous permet de mettre en place un site internet gratuitement.
Table des matières
1. Structure d'une page internet.
- Page HTML
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Titre de la page</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<title>Titre de la page</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
</body>
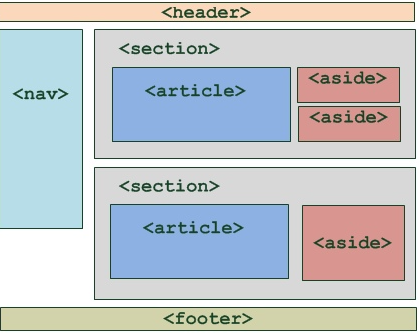
</html><header> </header> //en-tête
<nav> </nav> //menu
<section> </section> //section de page
<article> </article> //article
<aside> </aside> //informations complémentaire
<footer> </footer> //pied de page
2. Organiser son texte :
<p> </p> un paragraphe
<br> retour a la ligne
<hr> ligne horizontal
pour avoir une espace insécable
  pour deux espaces
  pour quatre espacesAu sein de vos paragraphes, certains mots sont parfois plus importants que d'autres et vousaimeriez les faire ressortir.
<em> </em> Texte italique
<strong> </strong> Mise en gras<h1></h1> <h2></h2> <h3></h3> ect ...
<title> </title> Titre de la page<h1>Titre niveau 1</h1>
<h2>Titre niveau 2</h2>
<h3>Titre niveau 3</h3>
<h4>Titre niveau 4</h4>
<h5>Titre niveau 5</h5>
<h6>Titre niveau 6</h6>Résultat
Titre niveau 1
Titre niveau 2
Titre niveau 3
Titre niveau 4
Titre niveau 5
Titre niveau 6
3. Liens / Images :
- Ouvre un autre site :
<a href="https://www.deepl.com/translator">nom</a><a href="https://www.deepl.com/translator" target="_blank">message</a><a href="http:.." title="info bulle">message</a><p><a href="mailto:email" >Envoyez-moi un email</a></p>Les images
PNG pour les logos ou illustration
GIF pour les animations
<img src="images/image.jpg" alt="image" />Toujours mettre un l'interieur d'un paragraphe (sauf dans une figure)
Placer mon image dans un paragraphe ou dans une figure ?
Si elle n'apporte aucune information (c'est juste une illustration pour décorer) : placez l'image dans un paragraphe. Si elle apporte une information : placez l'image dans une figure.
Les figures
Ce sont des éléments qui viennent enrichir le texte pour compléter les informations de la page. les figures peuvent être de différents types : images ; codes source ; citations ; etc.
Exemple :
<figure>
<img src="images/figure.png" alt="image" />
</figure><figure>
<img src="images/figure.png" alt="image" />
<figcaption>UNE FIGURE</figcaption>
</figure>Résultat


<figure>
<img src="images/1.png" alt="commentaire" />
<img src="images/2.png" alt="blablabla" />
<img src="images/3.png" alt="lol" />
<figcaption>commentaire</figcaption>4. Video-Musique :
- Afficher une vidéo :
<video src="mavideo.avi" controls poster="monimage.jpg" width="600"></video>width="pour modifier la largeur de la vidéo."
height="pour modifier la hauteur de la vidéo."
controls: pour ajouter les boutons « Lecture », « Pause » et la barre de défilement.
Musique
- Insertion d'une musique :
<audio src="hype_home.mp3" controls></audio>width="pour modifier la largeur de l'outil de lecture audio."
loop="la musique sera jouée en boucle."
autoplay: la musique sera jouée dès le chargement de la page. Évitez d'en abuser
5. Les Tableaux :
- Un tableau simple :
La première balise à connaître <table> </table> indique le début et la fin d'un tableau. Cette balise est de type bloc, il faut donc la placer en dehors d'un paragraphe.
<p>Ceci est un paragraphe avant le tableau.</p>
<table>
<!-- Ici, on écrira le contenu du tableau -->
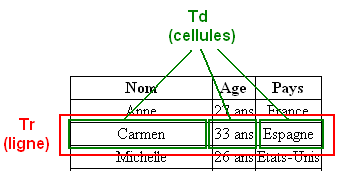
</table><th> </th>: indique la ligne d'en-tête sur cette photo (nom, age, pays).
<td> </td>: indique le début et la fin du contenu d'une cellule.

Exemple :
<table>
<tr>
<th>nom</th>
<th>age</th>
<th>pays</th>
</tr>
<tr>
<td>Anne</td>
<td>27 ans</td>
<td>France</td>
</tr>
<tr>
<td>Carmen</td>
<td>33 ans</td>
<td>Espagne</td>
</tr>
<tr>
<td>Michelle</td>
<td>26 ans</td>
<td>Etats-Unis</td>
</tr>
</table>Résultat

C'est un tableau ça ? pff il n'y a même pas de bordures !
table
{ /*collapse: les bordures seront collées entre elles */
border-collapse: collapse; /*separate: les bordures seront dissociées (valeur par défaut) */
}
td, th
{
border: 1px solid black; /* Mettre une bordure sur les td ET les th */
}| nom | age | pays |
|---|---|---|
| Anne | 27 ans | France |
| Carmen | 33 ans | Espagne |
| Michelle | 26 ans | Etats-Unis |
Voilà qui est mieux !
Normalement, tout tableau doit avoir un titre.
Le titre permet de renseigner rapidement le visiteur sur le contenu du tableau.
<caption>: Cette balise se place tout au début du tableau, juste avant l'en-tête.
Code HTML
<table>
<caption>Passagers du vol 377</caption>
<tr>
<th>nom</th>
<th>age</th>
<th>pays</th>
</tr>
<tr>
<td>Anne</td>
<td>27 ans</td>
<td>France</td>
</tr>
<tr>
<td>Carmen</td>
<td>33 ans</td>
<td>Espagne</td>
</tr>
<tr>
<td>Michelle</td>
<td>26 ans</td>
<td>Etats-Unis</td>
</tr>
</table>Résultat
| nom | age | pays |
|---|---|---|
| Anne | 27 ans | France |
| Carmen | 33 ans | Espagne |
| Michelle | 26 ans | Etats-Unis |